Maria Hasebe

| サイト名 | Maria Hasebe |
| 概要 | アジア圏を中心に国内外で活動中の 日本画アーティストのポートフォリオサイトを作成した。 |
| 担当範囲 | 構成、デザイン、コーディング |
| 制作期間 | 約3週間(構成2日、デザイン5日、コーディング12日) |
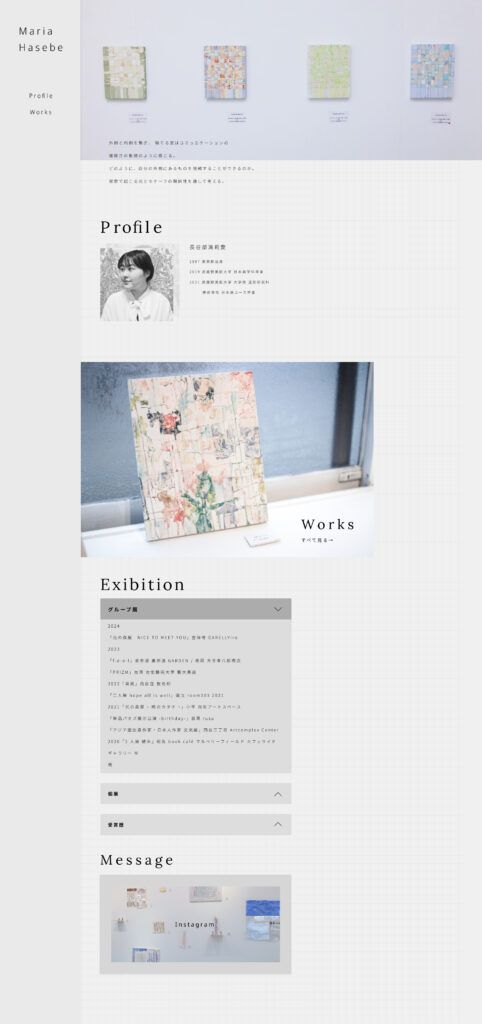
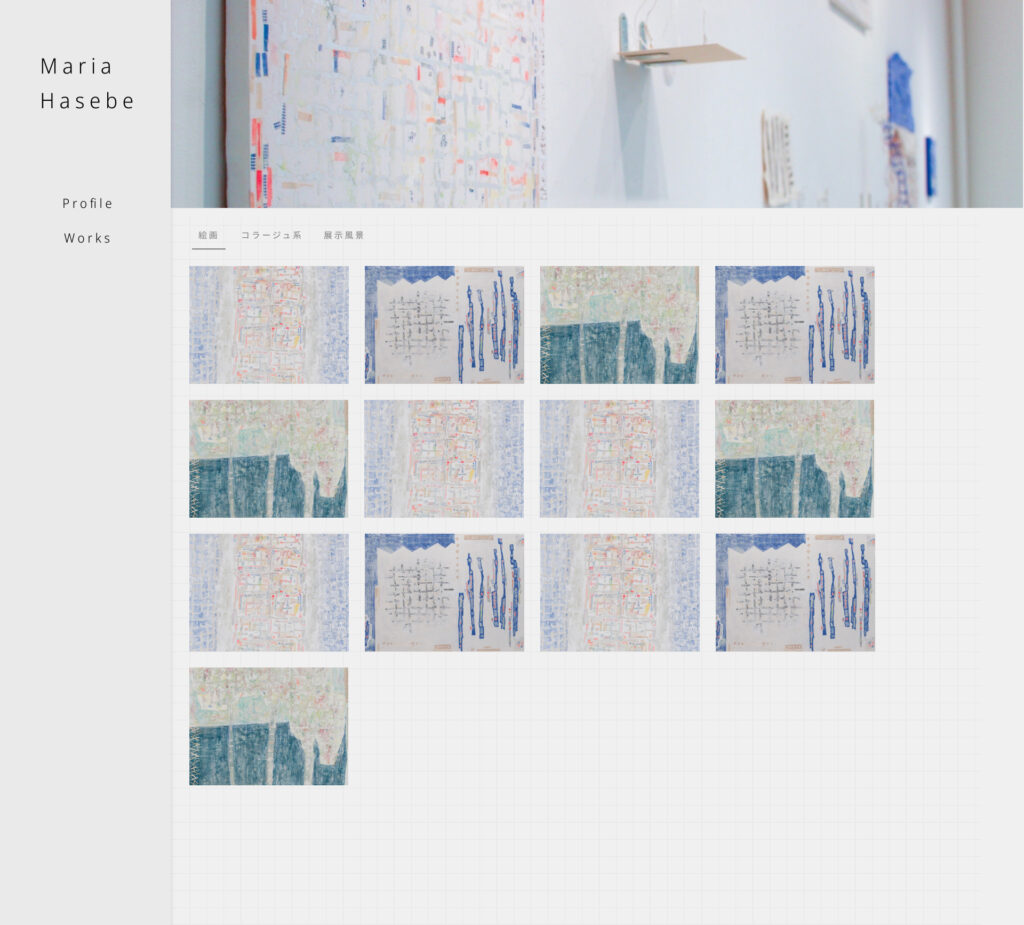
アーティストMaria Hasebeのポートフォリオサイトをゼロから検討・作成しました。ひとつひとつの作品が映えることが大事なので、サイト全体は鮮やかすぎない色合いにし、サイトと作品が馴染んでいくよう、作品に用いられているモチーフ(格子状)と合わせた背景にしました。
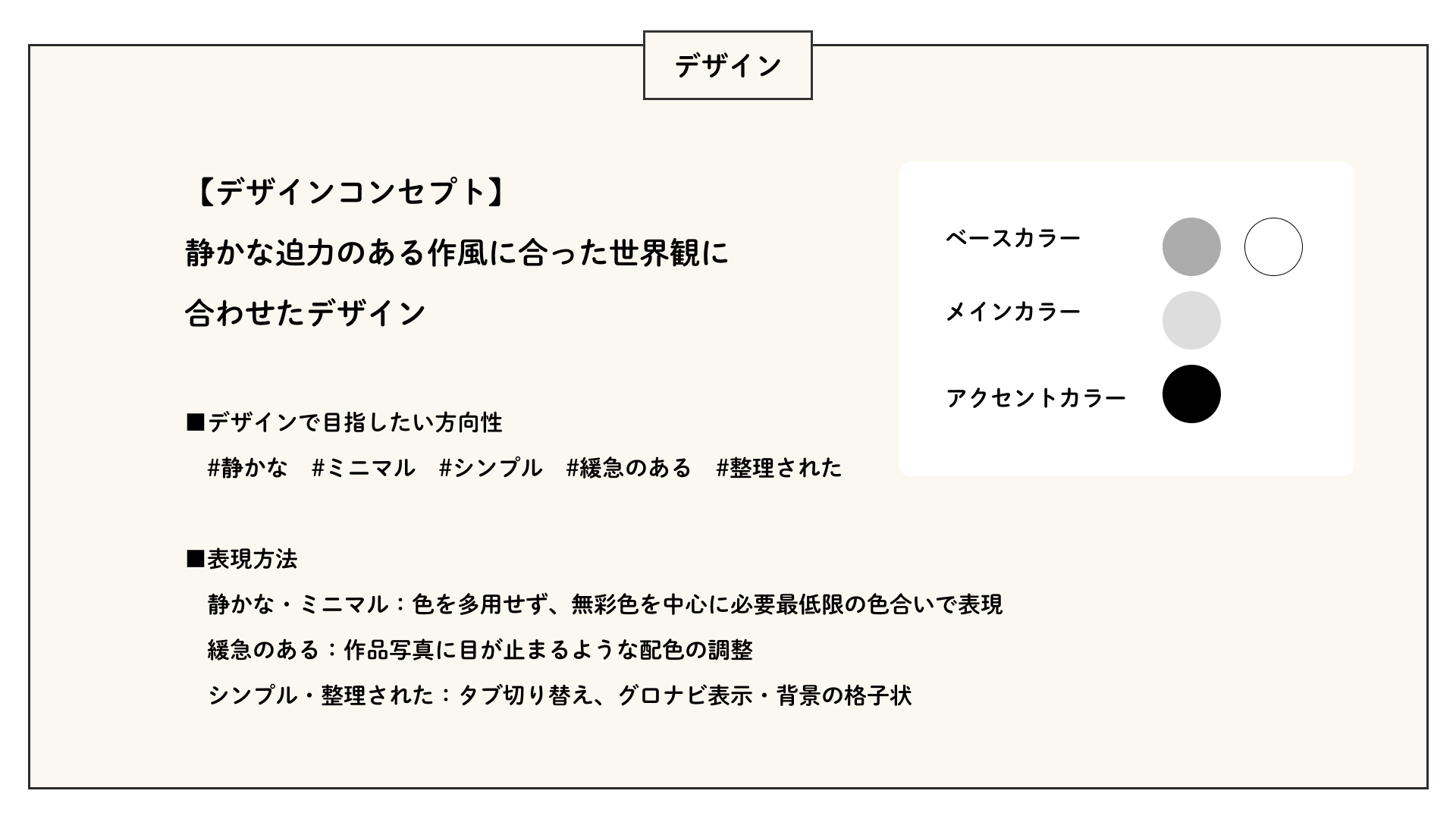
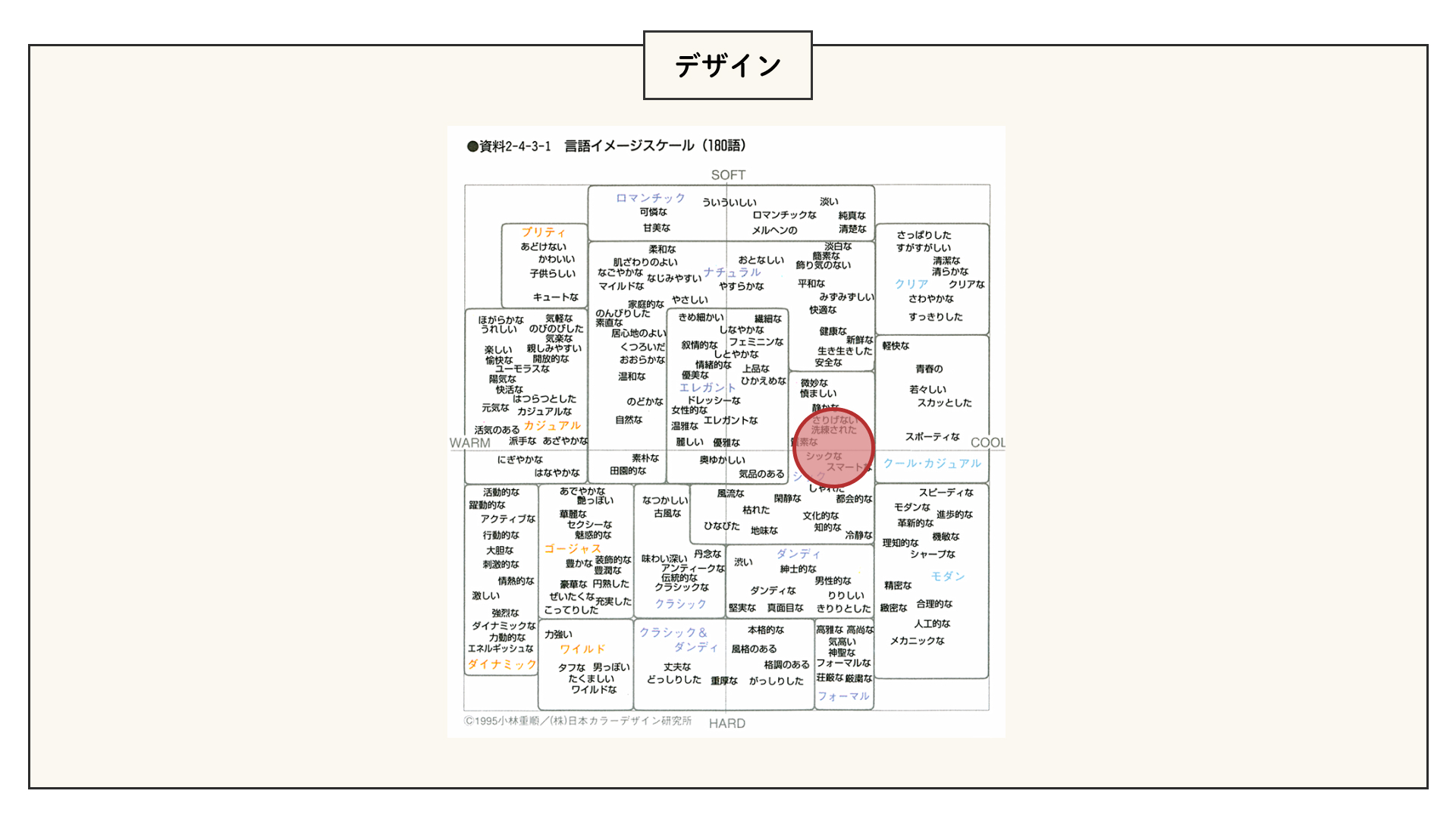
デザイン


サイト制作の経緯
アーティストの作品に白をベースにカラフルな色を載せた作品が多いため、無彩色をベースとしたデザインにしました。落ち着いたグレーを背景に敷くことで作品が映えるようにしました。


制作を振り返って
ただ作品を並べるだけであれば、InstagramなどのSNSに掲載するだけでよいと思います。今回、わざわざ自サイトを持つということの意味を考えながら制作に取り組みました。結果、サイト全体を通してアーティスト、作品の魅力を引き出していくことを大事にするようになりました。アーティストの思想や性格の理解まで深めてこそ、適切な制作が進められると思いました。
今回の学び
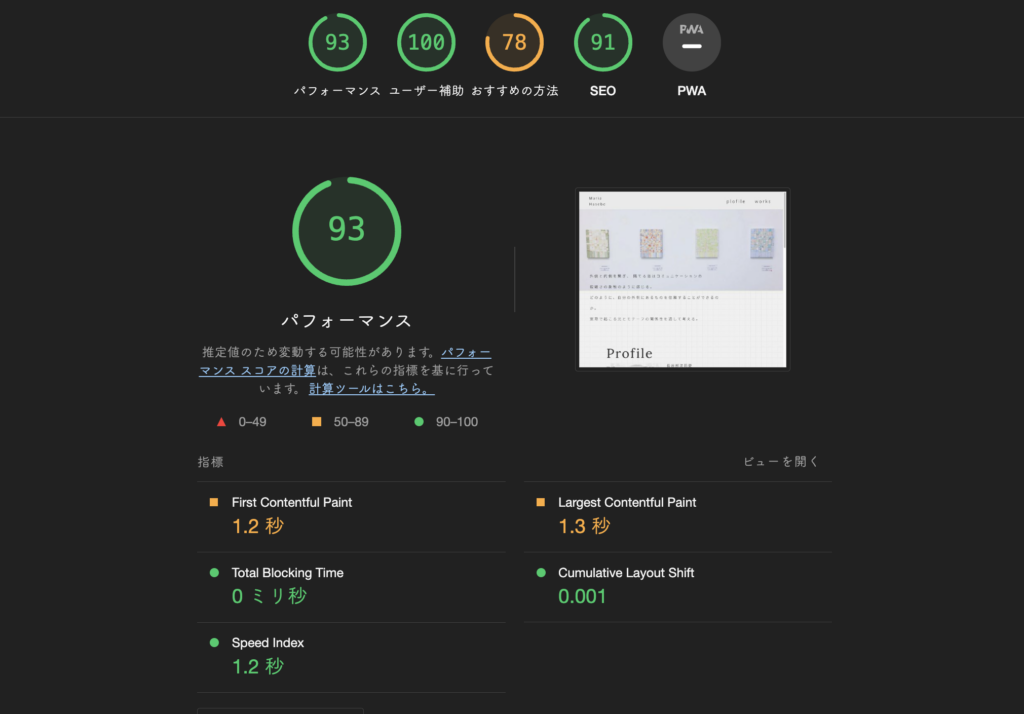
作品の画像を多く載せていることもあり、サイトが重くなり、表示が遅くなってしまったため、制作途中から使用する個々の画像サイズに気を配りました。最適な画像形式を調査し、WebP形式を採用しました。
サイト軽量化について調べていくと、開発ツールLighthouseより、余計なCSSが含まれているなどの気づきが得られました。今後は、コーディング初期の段階から軽量化を意識して制作を進めていきたいと思いました。